This is a documentation for Board Game Arena: play board games online !
ผลต่างระหว่างรุ่นของ "Create a game in BGA Studio: Complete Walkthrough"
Victoria la (คุย | ส่วนร่วม) |
Victoria la (คุย | ส่วนร่วม) |
||
| (ไม่แสดง 35 รุ่นระหว่างกลางโดยผู้ใช้คนเดียวกัน) | |||
| บรรทัดที่ 1: | บรรทัดที่ 1: | ||
== Introduction == | == Introduction == | ||
| บรรทัดที่ 12: | บรรทัดที่ 10: | ||
If you stuck | If you stuck or have questions about this page post on [https://forum.boardgamearena.com/viewforum.php?f=12 BGA Developers forum]. | ||
If you uncomfortable posting on public forum you can send message directly to developers who post answers on that forum but NOT the BGA admins. | If you uncomfortable posting on public forum you can send message directly to developers who post answers on that forum but NOT the BGA admins. | ||
== | == Select a First Game == | ||
For you first game you must either | For you first '''real''' game you must either | ||
* Select a game from [http://en.studio.boardgamearena.com/#!page/availablelicences Available Licenses] | * Select a game from [http://en.studio.boardgamearena.com/#!page/availablelicences Available Licenses] | ||
* Or from Public Domain | * Or from Public Domain | ||
If you be able to successfully publish your first game, you would gain trust of BGA admins and they will be happy to assist you in obtaining license for game you really want to do. You can read more about game licenses on [[BGA Game licences]] page. | But what is the game you want is not there? If you be able to successfully publish your first game, you would gain trust of BGA admins and they will be happy to assist you in obtaining license for game you really want to do or you can request license yourself. You can read more about game licenses on [[BGA Game licences]] page. | ||
Once you selected the game but before creating a new project, please takes few seconds to check that someone is not already developing this game. If it is the case, maybe you can propose to join the project? | Once you selected the game but before creating a new project, please takes few seconds to check that someone is not already developing this game. If it is the case, maybe you can propose to join the project? | ||
| บรรทัดที่ 27: | บรรทัดที่ 25: | ||
[http://en.studio.boardgamearena.com/#!projects Check the list of current projects] | [http://en.studio.boardgamearena.com/#!projects Check the list of current projects] | ||
Even if you see few projects with name of the game they may not be active. There are a lot abandoned game projects. If its not clear by the status, post to Developers forum as ask if anybody actively working on the project, and at the same time ask admins to send you graphics for that game if they have it (yeah on the forum, there is better chance of them seeing | Even if you see few projects with name of the game they may not be active. There are a lot abandoned game projects. If its not clear by the status, post to Developers forum as ask if anybody actively working on the project, and at the same time ask admins on the same forum post to send you graphics for that game if they have it (yeah on the forum, there is better chance of them seeing your post on the forum then in email). | ||
== | If you goal was to fix bugs in existing project, you have to ask on forum to get access to it, projects developed by bga admins are not in the studio. | ||
If you want to take over existing project first ask on forum to see if project is abandoned, then get read only access (via project list) and see if this worth using it, if it has no code or graphics just start from the scratch, don't worry about project name it can be renamed later | |||
== Create a project == | |||
If you have not already, you have to create a project in BGA Studio for this game. If the original game name is taken use gamenameYOURINITIALS | |||
template, i.e."heartsla". Don't worry too much about the name, if game would be good enough to be publish it will be renamed to original name. | |||
Find and start the game in turn based mode, make sure it works. | |||
Second, modify the text in .tpl file, reload the page in the browser and make sure your ftp sync works as expected. | |||
Note: if you have not setup [http://en.doc.boardgamearena.com/Tools_and_tips_of_BGA_Studio#File_Sync FTP auto-sync] yet, do it now, manually copying files is a no-starter. | |||
Update your project status in [http://en.studio.boardgamearena.com/#!studio Control Panel > Manage games] page, you can say "development started" or "waiting for license" or "waiting for graphics" or combination of those. | |||
== Development Tools == | |||
At some point you need to setup your development environment which consist of multiple tools, such as | |||
* Editor or IDE | |||
* Browser with dev tools | |||
* File sync tools | |||
* BGA Web tools | |||
* Image manipulation tools | |||
* Version control tools | |||
Please scan though articles from [[Studio#BGA_Studio_user_guide]] especially related to debugging and tools, there is a lot of useful info there. | |||
== Hook version control system == | |||
If its a real game I would commit the code to version control right at start. You going to find yourself in the situation | |||
when game does not even start anymore and no way of debugging it unless you have a way to revert. That is where version control becomes very handy. | |||
If you don't know what I am talking about then at least back-up your files after each of major steps. Starting now. | |||
You can also create a project on github, but make sure you don't commit original publisher graphics files. | |||
You can (and should) also commit your modification periodically via studio's control panel. | |||
== Obtain game graphics == | |||
If you developing a game from Available Licenses games, ask the admins to send you graphics, but don't rely on that. It will likely fail. But if you posted on forum and waiting for an answer you can proceed to next step - project creation. | If you developing a game from Available Licenses games, ask the admins to send you graphics, but don't rely on that. It will likely fail. But if you posted on forum and waiting for an answer you can proceed to next step - project creation. | ||
| บรรทัดที่ 37: | บรรทัดที่ 74: | ||
* If you developing a public domain card game you can borrow standard cards graphics from hearts project (see [[Tutorial hearts]]). | * If you developing a public domain card game you can borrow standard cards graphics from hearts project (see [[Tutorial hearts]]). | ||
* Standard game pieces - meeples, cubes, dice can be found here https://github.com/elaskavaia/bga-sharedcode/tree/master/img | * Standard game pieces - meeples, cubes, dice can be found here https://github.com/elaskavaia/bga-sharedcode/tree/master/img | ||
* Go to boardgamegeek.com and obtain 3D game box image, 2D box image, | * Go to boardgamegeek.com find your game and obtain 3D game box image, 2D box image, and if you lucky they also sometime have boards and token scans in "Game Pieces" section of Images | ||
* If that fail google "boardgame <name>" and check Images section | * If that fail google "boardgame <name>" and check Images section | ||
* Get the rules PDF as well, there tools that allows you to extract graphics from PDF, which usually good for meeples, cubes and such | |||
Once you get the graphics one way or another you have to massage it to fit in the BGA criteria, which usually involves | Once you get the graphics one way or another you have to massage it to fit in the BGA criteria, which usually involves | ||
* If publisher sends graphics in one token/card per file mode, you have to stitch them in sprite and scale down | * If publisher sends graphics in one token/card per file mode, you have to stitch them in sprite and scale down | ||
* For non square tiles and game pieces you need transparency | * For non square tiles and game pieces you need transparency | ||
* Usually you chop off scoring "ring" around the board of the game since scoring track not | * Usually you chop off scoring "ring" around the board of the game since scoring track not needed for online adaptation | ||
More details about graphics requirements can be found here [[Game art: img directory]]. | More details about graphics requirements can be found here [[Game art: img directory]]. | ||
| บรรทัดที่ 49: | บรรทัดที่ 87: | ||
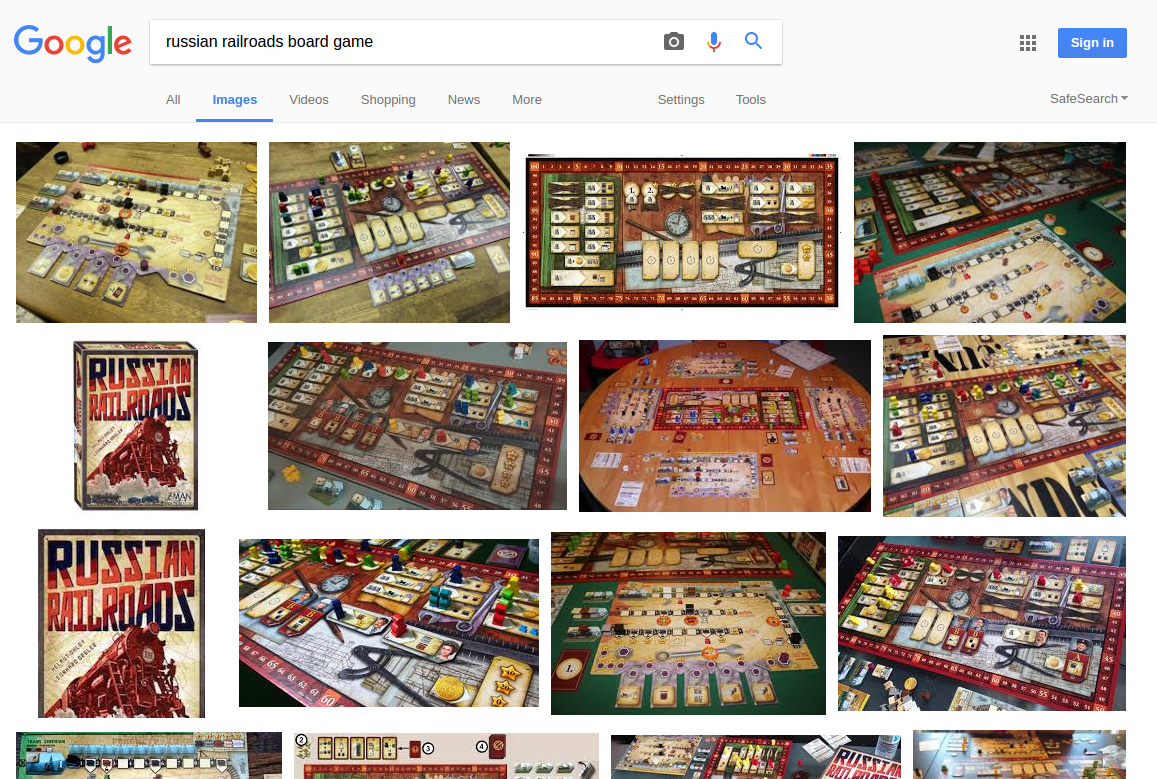
[[File:Rrr_search.png]] | [[File:Rrr_search.png]] | ||
== | == Obtain game documentation == | ||
Also at this time obtain a electronic copy of rules, such as PDF (English version). | Also at this time obtain a electronic copy of rules, such as PDF (English version). | ||
Also grab any other documents you may find on boardgamegeek such as FAQ, additional Reference books, and user | Also grab any other documents you may find on boardgamegeek such as FAQ, additional Reference books, and user created assistant documents, such | ||
as cheat-sheets (may be easier to get a data from these then trying to scrub pdf). You create and place them in the doc/ folder of the project then | as cheat-sheets (may be easier to get a data from these then trying to scrub pdf). You create and place them in the doc/ folder of the project then | ||
exclude them from version control. | exclude them from version control. There is also a misc/ folder now but it will hold up to 1 Mb of data files which would be checked in, so rules pdf's may not fit there. | ||
== Update game infos and box graphics == | |||
Even it does not nothing yet start with making sure game looks descent in the game selector, meaning it has nice box graphics and information is correct. | |||
For that we need to edit [[Game_meta-information: gameinfos.inc.php|gameinfos.inc.php]]. | |||
What you would do for real game you would go to http://boardgamegeek.com find the game and use the information from web-site to fill the gameinfos. | What you would do for real game you would go to http://boardgamegeek.com find the game and use the information from web-site to fill the gameinfos. | ||
| บรรทัดที่ 86: | บรรทัดที่ 108: | ||
Details about images can be found here: [[Game art: img directory]]. | Details about images can be found here: [[Game art: img directory]]. | ||
Now important step. You have to LOAD these files in studio website through control panel. So go to Control Panel -> Manager Games -> | Now important step. You have to LOAD these files in studio website through control panel. So go to Control Panel -> Manager Games -> YOURPROJECT | ||
and press Reload for 'Reload game informations' and 'Reload game box image' | and press Reload for 'Reload game informations' and 'Reload game box image' | ||
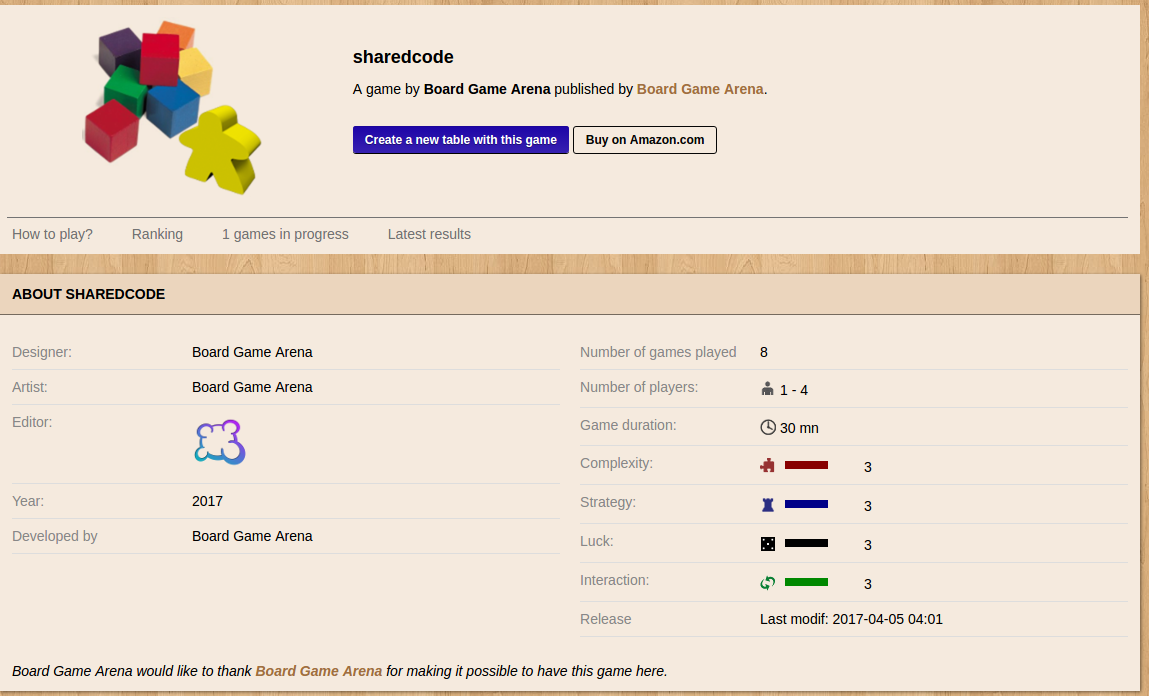
[[File:Gamepanel_sharedcode.png]] | |||
Now try to start the game again. If you some-how introduced a syntax error in gameinfos file it may not actually work (game won't start). | Now try to start the game again. If you some-how introduced a syntax error in gameinfos file it may not actually work (game won't start). | ||
| บรรทัดที่ 93: | บรรทัดที่ 117: | ||
To switch between them press the red arrow button near their names, it will open another tab. This way you don't need to login and logout from multiple accounts! | To switch between them press the red arrow button near their names, it will open another tab. This way you don't need to login and logout from multiple accounts! | ||
== Fix source copyright == | |||
Now since you have your own project, you want put your name in the copyright header, so replace | |||
© <Your name here> <Your email address here> | |||
with | |||
© John Snow <jsnow@gameofthrones.com> | |||
Well not exactly this but whatever your real name is. For all files in project directory, its about 10 files. Make sure project still starts after that :) | |||
== Layout | == Create Initial Layout and Game Graphics == | ||
Mentally it is easier to start with game layout and graphics pieces. Even when nothing is working its give your moral satisfaction! | Mentally it is easier to start with game layout and graphics pieces. Even when nothing is working its give your moral satisfaction! | ||
There are few ways of how html could have been generated, you could have | There are few ways of how html could have been generated, you could have started with nothing and generate | ||
all by java script. Or you could have started with complete game markup in html and make java script just hide and move pieces around. BGA framework provides also a third way which is mix of both plus template engine to generate HTML using php. The only thing is really annoying about template engine is | all by java script. Or you could have started with complete game markup in html and make java script just hide and move pieces around. BGA framework provides also a third way which is mix of both plus template engine to generate HTML using php. The only thing is really annoying about template engine is | ||
that you cannot put any translatable strings in the template (which means any visible text at all), if you using template approach all stings have to extracted as variables and injected through php (.view.php). This page explains template engine in great details:[[Game_layout:_view_and_template:_yourgamename.view.php_and_yourgamename_yourgamename.tpl|Template Engine]]. | that you cannot put any translatable strings in the template (which means any visible text at all), if you using template approach all stings have to extracted as variables and injected through php (.view.php). This page explains template engine in great details:[[Game_layout:_view_and_template:_yourgamename.view.php_and_yourgamename_yourgamename.tpl|Template Engine]]. | ||
| บรรทัดที่ 105: | บรรทัดที่ 138: | ||
you can do it with some trickery described here [[Tools_and_tips_of_BGA_Studio#Speed_up_CSS_development_and_layout|Tools and Tips for BGA Studio]] | you can do it with some trickery described here [[Tools_and_tips_of_BGA_Studio#Speed_up_CSS_development_and_layout|Tools and Tips for BGA Studio]] | ||
During this step you have decide what technical solutions you will be using, such as | During this step you have to decide what technical solutions you will be using, such as | ||
* Use inline positioning of all moving pieces, controlled by JS. There are few classes already exists in Studio to help with that (see [[Studio#Game_interface_.28Client_side.29|Game Interface - Client Side]]). OR use html/css layout engine to position pieces (my personal choice). | * Use inline positioning of all moving pieces, controlled by JS. There are few classes already exists in Studio to help with that (see [[Studio#Game_interface_.28Client_side.29|Game Interface - Client Side]]). OR use html/css layout engine to position pieces (my personal choice). | ||
* Use BGA template engine OR create all ui elements by JS OR manually write or generate complete html markup. The game usually contain 200-300 pieces, it seems wrong but actually its faster to type all of this up in html/css then trying write then debug code for page generator. | * Use BGA template engine OR create all ui elements by JS OR manually write or generate complete html markup. The game usually contain 200-300 pieces, it seems wrong but actually its faster to type all of this up in html/css then trying write then debug code for page generator. | ||
Static HTML markup also means you have to use players color not player id's anywhere in JS, since player id is dynamic by nature. | Static HTML markup also means you have to use players color or abstracted player number (such as red is 1, blue is 2) not player id's anywhere in JS, since player id is dynamic by nature. | ||
So at this stage you should complete the following: | So at this stage you should complete the following: | ||
* Create an layout of the game, | * Create an layout of the game, with positioning of main board, player areas, zones, other supporting areas, etc | ||
* Create css and html snippets for all game pieces: boards, tokens, meeples, etc. Place | * Create css and html snippets for all game pieces: boards, tokens, meeples, etc. Place them all in initial template (even if they not suppose to be visible at start). I.e. create fake player's hand with cards, put meeples on the board | ||
* Hook layout to number of players and colors picked by the game and test with multiple players | * Hook layout to number of players and colors picked by the game and test with multiple players | ||
* Figure out what you want to display in mini-player boards and hook it up | * Figure out what you want to display in mini-player boards and hook it up | ||
If at this time you don't have graphics yet create pieces with just css, you can use shape, background color and object text using css ::after construct. | If at this time you don't have graphics yet create pieces with just css, you can use shape, background color and object text using css ::after construct to fake the pieces. | ||
One of the greatest part about the web is all client side code can be viewed in your browser, so if you wondering how something is done just load the page and spy on it! In Chrome that would be right click "Inspect Element". That would immediately show html of the given element alongside with css used for it (on the right). | One of the greatest part about the web is all client side code can be viewed in your browser, so if you wondering how something is done in another BGA game just load the page and spy on it! In Chrome that would be right click "Inspect Element". That would immediately show html of the given element alongside with css used for it (on the right). Another great way to learn was introduced recently is you can add yourself to any BGA project as read only from the project page! | ||
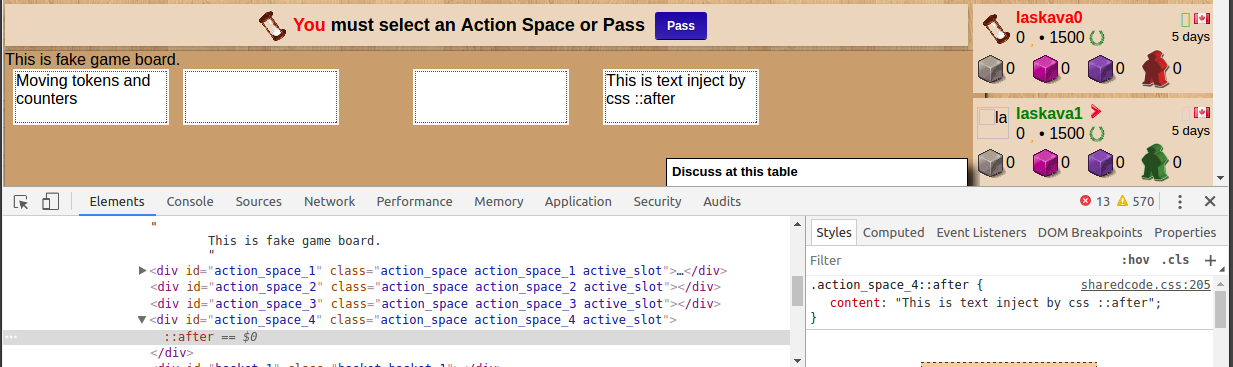
[[File:Injected_text.png]] | [[File:Injected_text.png]] | ||
== Hook Input and Animation == | |||
This step can be done before or after some of the server steps, or you go in iterations switching back and forward until you get it done, up to you. | |||
This step can be done before or after some of the server steps, or you go in | |||
At this time you want to hook clicking on pieces and buttons and provide some reaction, such of moving a piece. The handler code will be replaced later by the server hook, but at the begging you want you game to be alive as early as possible. | At this time you want to hook clicking on pieces and buttons and provide some reaction, such of moving a piece. The handler code will be replaced later by the server hook, but at the begging you want you game to be alive as early as possible. | ||
| บรรทัดที่ 131: | บรรทัดที่ 163: | ||
Usually all pieces will be hooked to onclick during JS "setup" method, in addition if you create elements during server notification they have to be hooked up at that time. | Usually all pieces will be hooked to onclick during JS "setup" method, in addition if you create elements during server notification they have to be hooked up at that time. | ||
You can play with animation effects you want put in place, in general all the pieces that move in real game should be moving, such as meeples, resources tokens/cubes, cards, vp tokens. Regular piece animation provided by BGA framework, but if you use html layout positioning not inline positioning you have to remove absolute position after move. The set of functions for relative position token animation can found in https://github.com/elaskavaia/bga-sharedcode/blob/master/sharedcode.js | You can play with animation effects you want put in place, in general all the pieces that move in real game should be moving, such as meeples, resources tokens/cubes, cards, vp tokens. | ||
Regular piece animation is provided by BGA framework, but if you use html layout positioning not inline positioning you have to remove absolute positions (inline position styling) after each move. The set of functions for relative position token animation can found in https://github.com/elaskavaia/bga-sharedcode/blob/master/sharedcode.js | |||
Also its a good idea to give player a visual cues on what game elements are clickable now, usually it will be a style, such as " | Also its a good idea to give player a visual cues on what game elements are clickable now, usually it will be a style, such as "active_slot", with visual effect of white dashed outline (outline is better then border, because border changes will make piece slightly move since it changes the size) or box-shadow (i.e. neon glow) | ||
If you read [http://www.slideshare.net/boardgamearena/bga-studio-guidelines BGA developers guidelines] you know that you should not get carried away with animation, you creating a board game not a video game... That also applies to sound effects (you should not use any sounds effects beside already provided by framework). | If you read [http://www.slideshare.net/boardgamearena/bga-studio-guidelines BGA developers guidelines] you know that you should not get carried away with animation, you creating a board game not a video game... That also applies to sound effects (you should not use any sounds effects beside already provided by framework). | ||
| บรรทัดที่ 139: | บรรทัดที่ 172: | ||
See [[Game_interface_logic:_yourgamename.js#Players_input|Player's Input]] and [[Game_interface_logic:_yourgamename.js#Access_and_manipulate_the_DOM|Animation and DOM Manipulation]] for JS reference. | See [[Game_interface_logic:_yourgamename.js#Players_input|Player's Input]] and [[Game_interface_logic:_yourgamename.js#Access_and_manipulate_the_DOM|Animation and DOM Manipulation]] for JS reference. | ||
== Database == | == Create Database Schema == | ||
At some point you have to design your game database. Do it sooner then later since it would be harder to change it later, since some | At some point you have to design your game database. Do it sooner then later since it would be harder to change it later, since some | ||
code decisions would be based on that. | code decisions would be based on that. | ||
If you have grid-based abstract game use template from reversi, if have a card game use template from hearts (the cards one also commented out in generated template for your project). The cards database goes with php class called [[Deck]]. | If you have grid-based abstract game use template from reversi, if you have a card game use template from hearts (the cards one also commented out in generated template for your project). The cards database goes with php class called [[Deck]]. | ||
In general make it as simple as possible. | In general make it as simple as possible. | ||
Think about it, your game has 300 pieces (likely less). Using database to store this amount of data is like shooting a mosquito with a tank. | Think about it, your game has 300 pieces (likely less). Using database to store this amount of data is like shooting a mosquito with a tank. | ||
Anything more complex then one table with 5 columns or two tables will only going to make it harder to develop and not improve performance. | Anything more complex then one table with 5 columns or two tables will only going to make it harder to develop and not improve performance. | ||
You can forget about normalising and any fancy stuff you learn about databases in school. String field for a primary key would be as fast as integer when we talking about this size of data. | You can forget about normalising and any fancy stuff you learn about databases in school. String field for a primary key would be as fast as integer when we talking about this size of data. So don't over-optimize with trying to have integers field that have state based on bitmask! | ||
Also remember that static (non dynamic) information about the game does not need to be stored in the database, that all include everything that does not change, i.e | |||
all token/card properties such as name, tooltips, "strength", color, etc. This is stored in material.inc.php and server has access to it from anywhere, as well as client | |||
if you send it with getAllDatas(). The only reason store some of it in database if it can affect your queries (i.e. type of token). | |||
Usually design process will contain the following steps: | |||
* Design game model - model that represent your game in progress, such as at any given step you can restore the game from that model | |||
* Mapping - now map real game to that model | |||
* Encoding - now represent this model in database and material file with reasonable amount of fields | |||
Example: '''The card game''' | |||
* In real word to "save" the game we take a picture a play area, save cards from it, then put away draw deck, discard and hand of each player separately and mark it, also we will record current scoring (if any) and who's turn was it | |||
* Framework handles state machine transition, so you don't have to worry about database design for that (i.e. who's turn it is, what phase of the game we are at, you still have to design it but as part of state machine step) | |||
* Also framework supports basic player information, color, order around the table, basic scoring, etc, so you don't have to worry about it either | |||
* The only thing you need in your database is state of the "board", which is "where each pieces is, and in what state", or (position,rotation) pair. | |||
* The card state is very simple, its usually "face up/face down", "tapped/untapped", "right side up/up side down" | |||
* As position go we never need real x,y,z. We need to know what "zone" card was, and depending on the zone it may sometimes need an extra "z" or "x" as card order. The zone position itself usually static or irrelevant. | |||
* So our model is: we have cards, which have some attributes, at any given point in time they belong to a "zone", and can also have order and state | |||
* Now for mapping we should consider what info changes and what info is static, static info is always candidate for material file or html | |||
* For dynamic stuff we should try to reduce amount of fields we need, i.e. we need a field for card, so its one, we need to know what zone cards belong to, its 2, and we have possible few other fields, but if you look closely at you game you may find out that most of the zone only need one attribute at a time, i.e. draw pile always have cards face down, hand always face up, also for hand and discard order does not matter at all (but for draw it does matter). So in majority of cases we can get away with one single extra integer field representing state or order | |||
* In real database both card and zone will be integers as primary keys referring to additional tables, but in our case its total overkill, so they can be strings as easily | |||
You can also use cards database schema and [[Deck]] implementation for most purposes (even you not dealing with cards). | |||
<pre> | |||
CREATE TABLE IF NOT EXISTS `card` ( | |||
`card_id` int(10) unsigned NOT NULL AUTO_INCREMENT, | |||
`card_type` varchar(16) NOT NULL, | |||
`card_type_arg` int(11) NOT NULL, | |||
`card_location` varchar(16) NOT NULL, | |||
`card_location_arg` int(11) NOT NULL, | |||
PRIMARY KEY (`card_id`) | |||
) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ; | |||
</pre> | |||
Another Example: '''The euro game''' | |||
See details on database design for euro game at [[BGA_Studio_Cookbook#Database_for_The_euro_game]] | |||
So the piece mapping for non-grid based | |||
games can be in most case represented by (string: token_key, string: location, int: state), example of such database schema can be found here: | games can be in most case represented by (string: token_key, string: location, int: state), example of such database schema can be found here: | ||
[https://github.com/elaskavaia/bga-sharedcode/blob/master/dbmodel.sql dbmodel.sql] and class implementing access to it here [https://github.com/elaskavaia/bga-sharedcode/blob/master/ | [https://github.com/elaskavaia/bga-sharedcode/blob/master/dbmodel.sql dbmodel.sql] and class implementing access to it here [https://github.com/elaskavaia/bga-sharedcode/blob/master/modules/tokens.php tokens.php]. | ||
<pre> | |||
CREATE TABLE IF NOT EXISTS `token` ( | |||
`token_key` varchar(32) NOT NULL, | |||
`token_location` varchar(32) NOT NULL, | |||
`token_state` int(10), | |||
PRIMARY KEY (`token_key`) | |||
) ENGINE=InnoDB DEFAULT CHARSET=utf8; | |||
</pre> | |||
See [[Game database model: dbmodel.sql]] for details about editing the file. | See [[Game database model: dbmodel.sql]] for details about editing the file. | ||
== Game Setup == | == Implement Game Setup == | ||
Once you have your database schema you can do a proper game setup. Usually you open rulebook on the "Game Setup" page | Once you have your database schema you can do a proper game setup. Usually you open rulebook on the "Game Setup" page | ||
| บรรทัดที่ 164: | บรรทัดที่ 247: | ||
Game notifications cannot be sent during this time. | Game notifications cannot be sent during this time. | ||
== One time game model synchronisation == | == Implement One time game model synchronisation == | ||
| บรรทัดที่ 171: | บรรทัดที่ 254: | ||
have to alter it to return all other data from database visible to the "current" player. | have to alter it to return all other data from database visible to the "current" player. | ||
After that on the client side we should display this data, so in your .js file in setup function (which is the receiver of getAllDatas) you add that | After that on the client side we should display this data, so in your .js file in setup function (which is the receiver of getAllDatas) you add calls that handle data send by server, usually by calling animation function such as "placeToken" or "placeCard". | ||
== State Machine == | == Create State Machine == | ||
Now you need to create a game state machine. | Now you need to create a game state machine. | ||
| บรรทัดที่ 184: | บรรทัดที่ 267: | ||
and then please read [[Your game state machine: states.inc.php]] | and then please read [[Your game state machine: states.inc.php]] | ||
== | Now the state machine should be relatively simple, if you find yourself with machine with more than 10 states its probably not the way to go. | ||
Not all the player interactions need separate states, a lot of things can be implemented directly on client, i.e. if your player need to select | |||
a reward token, which offers choice of resource, instead of two states on server just have one state on server and possible few states on client (client side states) | |||
to collect this info. | |||
== Implement Notification handling == | |||
Now to implement things for real we have hook UI actions to ajax calls, and process notifications send by server. | Now to implement things for real we have hook UI actions to ajax calls, and process notifications send by server. | ||
| บรรทัดที่ 197: | บรรทัดที่ 285: | ||
== | == Wrap Up == | ||
* Implement game progression (getGameProgression() in php) | |||
* Implement Zombie turn (zombieTurn() in php) | |||
* Define and implemented some meaningful statistics for your game (i.e. total points, point from source A, B, C...) | |||
* The games logs should explain what happened if player was not looking | |||
* You need to implemented tiebreaking (using aux score field) and updated tiebreaker description in meta-data | |||
* Make sure all UI strings are marked for translation | |||
* UI elements which are images (i.e. tokens, cards) should have tooltips | |||
When you think you game is completely working there is still bunch of stuff you have to do/check before telling admin that game is ready, please go though this [[Pre-release checklist]]. | When you think you game is completely working there is still bunch of stuff you have to do/check before telling admin that game is ready, please go though this [[Pre-release checklist]]. | ||
รุ่นแก้ไขปัจจุบันเมื่อ 03:13, 3 มกราคม 2562
Introduction
This document is not a tutorial, but step by step instructions on how to build your own first game adaptation using BGA Studio framework.
Before you read this material, you must:
- Read the overall presentations of the BGA Studio.
- Some-what know the languages used by BGA Studio: PHP, SQL, HTML, CSS, Javascript
- Setup you development environment First Steps with BGA Studio
- Create a game using one the available tutorials. Don't bother with a new game if have not complete at least one of the tutorials.
If you stuck or have questions about this page post on BGA Developers forum.
If you uncomfortable posting on public forum you can send message directly to developers who post answers on that forum but NOT the BGA admins.
Select a First Game
For you first real game you must either
- Select a game from Available Licenses
- Or from Public Domain
But what is the game you want is not there? If you be able to successfully publish your first game, you would gain trust of BGA admins and they will be happy to assist you in obtaining license for game you really want to do or you can request license yourself. You can read more about game licenses on BGA Game licences page.
Once you selected the game but before creating a new project, please takes few seconds to check that someone is not already developing this game. If it is the case, maybe you can propose to join the project?
Check the list of current projects
Even if you see few projects with name of the game they may not be active. There are a lot abandoned game projects. If its not clear by the status, post to Developers forum as ask if anybody actively working on the project, and at the same time ask admins on the same forum post to send you graphics for that game if they have it (yeah on the forum, there is better chance of them seeing your post on the forum then in email).
If you goal was to fix bugs in existing project, you have to ask on forum to get access to it, projects developed by bga admins are not in the studio.
If you want to take over existing project first ask on forum to see if project is abandoned, then get read only access (via project list) and see if this worth using it, if it has no code or graphics just start from the scratch, don't worry about project name it can be renamed later
Create a project
If you have not already, you have to create a project in BGA Studio for this game. If the original game name is taken use gamenameYOURINITIALS template, i.e."heartsla". Don't worry too much about the name, if game would be good enough to be publish it will be renamed to original name.
Find and start the game in turn based mode, make sure it works.
Second, modify the text in .tpl file, reload the page in the browser and make sure your ftp sync works as expected. Note: if you have not setup FTP auto-sync yet, do it now, manually copying files is a no-starter.
Update your project status in Control Panel > Manage games page, you can say "development started" or "waiting for license" or "waiting for graphics" or combination of those.
Development Tools
At some point you need to setup your development environment which consist of multiple tools, such as
- Editor or IDE
- Browser with dev tools
- File sync tools
- BGA Web tools
- Image manipulation tools
- Version control tools
Please scan though articles from Studio#BGA_Studio_user_guide especially related to debugging and tools, there is a lot of useful info there.
Hook version control system
If its a real game I would commit the code to version control right at start. You going to find yourself in the situation when game does not even start anymore and no way of debugging it unless you have a way to revert. That is where version control becomes very handy. If you don't know what I am talking about then at least back-up your files after each of major steps. Starting now. You can also create a project on github, but make sure you don't commit original publisher graphics files. You can (and should) also commit your modification periodically via studio's control panel.
Obtain game graphics
If you developing a game from Available Licenses games, ask the admins to send you graphics, but don't rely on that. It will likely fail. But if you posted on forum and waiting for an answer you can proceed to next step - project creation.
If you don't get original graphics you go to Scavenger Hunt
- If you developing a public domain card game you can borrow standard cards graphics from hearts project (see Tutorial hearts).
- Standard game pieces - meeples, cubes, dice can be found here https://github.com/elaskavaia/bga-sharedcode/tree/master/img
- Go to boardgamegeek.com find your game and obtain 3D game box image, 2D box image, and if you lucky they also sometime have boards and token scans in "Game Pieces" section of Images
- If that fail google "boardgame <name>" and check Images section
- Get the rules PDF as well, there tools that allows you to extract graphics from PDF, which usually good for meeples, cubes and such
Once you get the graphics one way or another you have to massage it to fit in the BGA criteria, which usually involves
- If publisher sends graphics in one token/card per file mode, you have to stitch them in sprite and scale down
- For non square tiles and game pieces you need transparency
- Usually you chop off scoring "ring" around the board of the game since scoring track not needed for online adaptation
More details about graphics requirements can be found here Game art: img directory.
Obtain game documentation
Also at this time obtain a electronic copy of rules, such as PDF (English version).
Also grab any other documents you may find on boardgamegeek such as FAQ, additional Reference books, and user created assistant documents, such as cheat-sheets (may be easier to get a data from these then trying to scrub pdf). You create and place them in the doc/ folder of the project then exclude them from version control. There is also a misc/ folder now but it will hold up to 1 Mb of data files which would be checked in, so rules pdf's may not fit there.
Update game infos and box graphics
Even it does not nothing yet start with making sure game looks descent in the game selector, meaning it has nice box graphics and information is correct.
For that we need to edit gameinfos.inc.php. What you would do for real game you would go to http://boardgamegeek.com find the game and use the information from web-site to fill the gameinfos.
The next step is to replace game_box.png with proper images, usually you can find all images including publisher logo on boardgamegeek website.
Details about images can be found here: Game art: img directory.
Now important step. You have to LOAD these files in studio website through control panel. So go to Control Panel -> Manager Games -> YOURPROJECT and press Reload for 'Reload game informations' and 'Reload game box image'
Now try to start the game again. If you some-how introduced a syntax error in gameinfos file it may not actually work (game won't start). Always use "Express Start" button to start the game. You should see a standard state prompt from template. You should see X players on the right, testdude0 .. testdudeX-1. To switch between them press the red arrow button near their names, it will open another tab. This way you don't need to login and logout from multiple accounts!
Fix source copyright
Now since you have your own project, you want put your name in the copyright header, so replace
© <Your name here> <Your email address here>
with
© John Snow <jsnow@gameofthrones.com>
Well not exactly this but whatever your real name is. For all files in project directory, its about 10 files. Make sure project still starts after that :)
Create Initial Layout and Game Graphics
Mentally it is easier to start with game layout and graphics pieces. Even when nothing is working its give your moral satisfaction!
There are few ways of how html could have been generated, you could have started with nothing and generate all by java script. Or you could have started with complete game markup in html and make java script just hide and move pieces around. BGA framework provides also a third way which is mix of both plus template engine to generate HTML using php. The only thing is really annoying about template engine is that you cannot put any translatable strings in the template (which means any visible text at all), if you using template approach all stings have to extracted as variables and injected through php (.view.php). This page explains template engine in great details:Template Engine.
The other disadvantages of template engine is you cannot run and debug it locally, in the begging of development its a lot faster run off local pages, you can do it with some trickery described here Tools and Tips for BGA Studio
During this step you have to decide what technical solutions you will be using, such as
- Use inline positioning of all moving pieces, controlled by JS. There are few classes already exists in Studio to help with that (see Game Interface - Client Side). OR use html/css layout engine to position pieces (my personal choice).
- Use BGA template engine OR create all ui elements by JS OR manually write or generate complete html markup. The game usually contain 200-300 pieces, it seems wrong but actually its faster to type all of this up in html/css then trying write then debug code for page generator.
Static HTML markup also means you have to use players color or abstracted player number (such as red is 1, blue is 2) not player id's anywhere in JS, since player id is dynamic by nature.
So at this stage you should complete the following:
- Create an layout of the game, with positioning of main board, player areas, zones, other supporting areas, etc
- Create css and html snippets for all game pieces: boards, tokens, meeples, etc. Place them all in initial template (even if they not suppose to be visible at start). I.e. create fake player's hand with cards, put meeples on the board
- Hook layout to number of players and colors picked by the game and test with multiple players
- Figure out what you want to display in mini-player boards and hook it up
If at this time you don't have graphics yet create pieces with just css, you can use shape, background color and object text using css ::after construct to fake the pieces.
One of the greatest part about the web is all client side code can be viewed in your browser, so if you wondering how something is done in another BGA game just load the page and spy on it! In Chrome that would be right click "Inspect Element". That would immediately show html of the given element alongside with css used for it (on the right). Another great way to learn was introduced recently is you can add yourself to any BGA project as read only from the project page!
Hook Input and Animation
This step can be done before or after some of the server steps, or you go in iterations switching back and forward until you get it done, up to you.
At this time you want to hook clicking on pieces and buttons and provide some reaction, such of moving a piece. The handler code will be replaced later by the server hook, but at the begging you want you game to be alive as early as possible.
Usually all pieces will be hooked to onclick during JS "setup" method, in addition if you create elements during server notification they have to be hooked up at that time.
You can play with animation effects you want put in place, in general all the pieces that move in real game should be moving, such as meeples, resources tokens/cubes, cards, vp tokens. Regular piece animation is provided by BGA framework, but if you use html layout positioning not inline positioning you have to remove absolute positions (inline position styling) after each move. The set of functions for relative position token animation can found in https://github.com/elaskavaia/bga-sharedcode/blob/master/sharedcode.js
Also its a good idea to give player a visual cues on what game elements are clickable now, usually it will be a style, such as "active_slot", with visual effect of white dashed outline (outline is better then border, because border changes will make piece slightly move since it changes the size) or box-shadow (i.e. neon glow)
If you read BGA developers guidelines you know that you should not get carried away with animation, you creating a board game not a video game... That also applies to sound effects (you should not use any sounds effects beside already provided by framework).
See Player's Input and Animation and DOM Manipulation for JS reference.
Create Database Schema
At some point you have to design your game database. Do it sooner then later since it would be harder to change it later, since some code decisions would be based on that.
If you have grid-based abstract game use template from reversi, if you have a card game use template from hearts (the cards one also commented out in generated template for your project). The cards database goes with php class called Deck.
In general make it as simple as possible. Think about it, your game has 300 pieces (likely less). Using database to store this amount of data is like shooting a mosquito with a tank. Anything more complex then one table with 5 columns or two tables will only going to make it harder to develop and not improve performance. You can forget about normalising and any fancy stuff you learn about databases in school. String field for a primary key would be as fast as integer when we talking about this size of data. So don't over-optimize with trying to have integers field that have state based on bitmask!
Also remember that static (non dynamic) information about the game does not need to be stored in the database, that all include everything that does not change, i.e all token/card properties such as name, tooltips, "strength", color, etc. This is stored in material.inc.php and server has access to it from anywhere, as well as client if you send it with getAllDatas(). The only reason store some of it in database if it can affect your queries (i.e. type of token).
Usually design process will contain the following steps:
- Design game model - model that represent your game in progress, such as at any given step you can restore the game from that model
- Mapping - now map real game to that model
- Encoding - now represent this model in database and material file with reasonable amount of fields
Example: The card game
- In real word to "save" the game we take a picture a play area, save cards from it, then put away draw deck, discard and hand of each player separately and mark it, also we will record current scoring (if any) and who's turn was it
- Framework handles state machine transition, so you don't have to worry about database design for that (i.e. who's turn it is, what phase of the game we are at, you still have to design it but as part of state machine step)
- Also framework supports basic player information, color, order around the table, basic scoring, etc, so you don't have to worry about it either
- The only thing you need in your database is state of the "board", which is "where each pieces is, and in what state", or (position,rotation) pair.
- The card state is very simple, its usually "face up/face down", "tapped/untapped", "right side up/up side down"
- As position go we never need real x,y,z. We need to know what "zone" card was, and depending on the zone it may sometimes need an extra "z" or "x" as card order. The zone position itself usually static or irrelevant.
- So our model is: we have cards, which have some attributes, at any given point in time they belong to a "zone", and can also have order and state
- Now for mapping we should consider what info changes and what info is static, static info is always candidate for material file or html
- For dynamic stuff we should try to reduce amount of fields we need, i.e. we need a field for card, so its one, we need to know what zone cards belong to, its 2, and we have possible few other fields, but if you look closely at you game you may find out that most of the zone only need one attribute at a time, i.e. draw pile always have cards face down, hand always face up, also for hand and discard order does not matter at all (but for draw it does matter). So in majority of cases we can get away with one single extra integer field representing state or order
- In real database both card and zone will be integers as primary keys referring to additional tables, but in our case its total overkill, so they can be strings as easily
You can also use cards database schema and Deck implementation for most purposes (even you not dealing with cards).
CREATE TABLE IF NOT EXISTS `card` ( `card_id` int(10) unsigned NOT NULL AUTO_INCREMENT, `card_type` varchar(16) NOT NULL, `card_type_arg` int(11) NOT NULL, `card_location` varchar(16) NOT NULL, `card_location_arg` int(11) NOT NULL, PRIMARY KEY (`card_id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ;
Another Example: The euro game
See details on database design for euro game at BGA_Studio_Cookbook#Database_for_The_euro_game
So the piece mapping for non-grid based
games can be in most case represented by (string: token_key, string: location, int: state), example of such database schema can be found here:
dbmodel.sql and class implementing access to it here tokens.php.
CREATE TABLE IF NOT EXISTS `token` ( `token_key` varchar(32) NOT NULL, `token_location` varchar(32) NOT NULL, `token_state` int(10), PRIMARY KEY (`token_key`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8;
See Game database model: dbmodel.sql for details about editing the file.
Implement Game Setup
Once you have your database schema you can do a proper game setup. Usually you open rulebook on the "Game Setup" page and implement these step by step populating the database (using db access API). Game initialization is performed in php method setupNewGame, this method is called once when game table is created. Game notifications cannot be sent during this time.
Implement One time game model synchronisation
Now at any point in the game we need to make sure that database information can be reflected back in UI, so we fix getAllDatas function to return all possible data we need to reconstruct the game. The template for getAllDatas already taking care of player info, but you have to alter it to return all other data from database visible to the "current" player.
After that on the client side we should display this data, so in your .js file in setup function (which is the receiver of getAllDatas) you add calls that handle data send by server, usually by calling animation function such as "placeToken" or "placeCard".
Create State Machine
Now you need to create a game state machine.
The state handling spread across 4 files, so you have to make sure all pieces are connected together. The state machine states.php defines all the states, and function handlers on php side in a form of string, and if any of these functions are not implemented it would be very hard to debug because it will break in random places.
Please fist watch this again BGA game state machine and then please read Your game state machine: states.inc.php
Now the state machine should be relatively simple, if you find yourself with machine with more than 10 states its probably not the way to go. Not all the player interactions need separate states, a lot of things can be implemented directly on client, i.e. if your player need to select a reward token, which offers choice of resource, instead of two states on server just have one state on server and possible few states on client (client side states) to collect this info.
Implement Notification handling
Now to implement things for real we have hook UI actions to ajax calls, and process notifications send by server. So previously we hooked onclick js handler right to client animation, in real game its a two step operation. When user clicks on something, client sends an ajax call to server, server processes it and updates database, server sends notification in response, client hooks animations to server notification. See JS Notifications.
Exception to this is client states, if you need to process two step user interaction such as select meeple, place meeple, you may want to avoid sending data to server until step is complete (which may involve direct client side animation).
Part of the sending notifications would be to update player's scoring, BGA uses standard control for score (on JS side), see Update Player's Score.
Wrap Up
- Implement game progression (getGameProgression() in php)
- Implement Zombie turn (zombieTurn() in php)
- Define and implemented some meaningful statistics for your game (i.e. total points, point from source A, B, C...)
- The games logs should explain what happened if player was not looking
- You need to implemented tiebreaking (using aux score field) and updated tiebreaker description in meta-data
- Make sure all UI strings are marked for translation
- UI elements which are images (i.e. tokens, cards) should have tooltips
When you think you game is completely working there is still bunch of stuff you have to do/check before telling admin that game is ready, please go though this Pre-release checklist.